March 1, 2023
In Team Foundation Server 2012, Microsoft introduced a tool for helping teams forecast how many iterations a project will take and show which stories will fall into each of those iterations. It also provides a simple way adjust the target velocity to try multiple values. Use this along with the drag and drop ordering of the backlog and you can also see how the priority will affect the forecast. There are a few things to understand with the tool to make sure you get the most out of it. In this post I’ll explain why to use the forecasting tool and explain 5 tips so you don’t try to use the tool for beyond the intention.
So why use the forecasting tool? I can assign all of the stories to each Iteration. Depending on how many stories this will be quite a task. Also, especially at the beginning of the project, the velocity, or number of stories to be completed each iteration, will be difficult to predict. If you estimate your team will have a target velocity of 30 and then decide you think it might be 36, you would need to move the stories for each iteration. Furthermore, the backlog is going to change when new stories and changes to existing stories are made that will cause a lot of rework. This is where forecasting is extremely helpful. This is a lightweight tool that was originally released in TFS 2012 web access agile planning tools and has been updated slightly in TFS 2013.
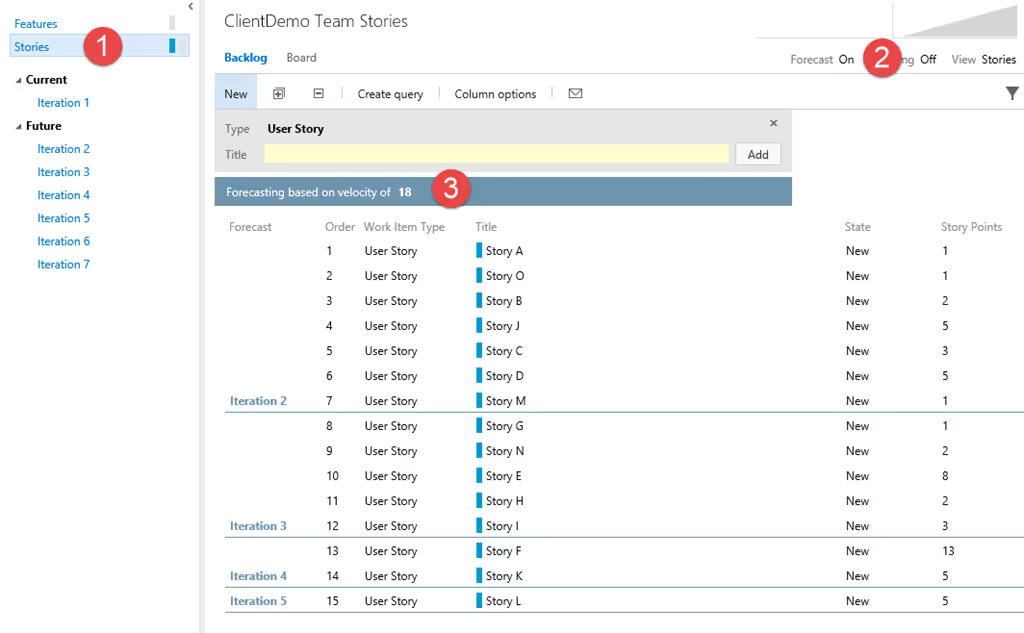
To use the forecasting tool, select the stories backlog for any team in your team project (#1). Then turn the Forecast tool on (#2). The backlog will immediately show how many user stories will fall into each iteration. Adjust the target velocity (#3) to see how it affects the iterations. Follow the 5 tips below to get most out of the feature and understand the way it works.

Tip #1 - If the iteration has started, it doesn't show in the backlog but stories do.
One of the first things that you might notice is that your current iteration doesn’t show in the iteration forecast. This might cause some confusion looking at the backlog on the first day of an iteration. You must pull the stories into the iteration and commit to them the forecast before it shows correctly. However, committing to the stories still might not look like what you would expect. See Tip #2.
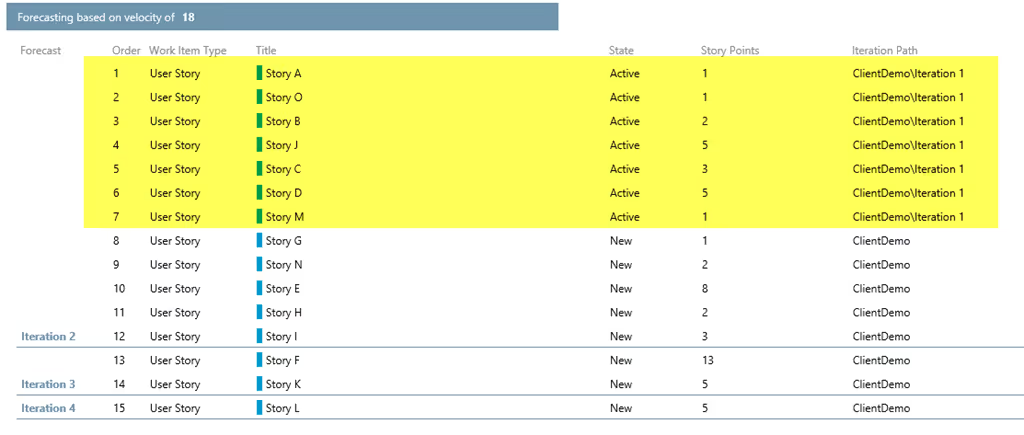
Tip #2 - Stories that are not closed still show in the backlog but if they are active, the points no longer count as part of the forecast.
As I described above, I have pulled the user stories into Iteration 1 and moved the state to Active. The user stories will show in the list until they are closed but the points do not count in the forecast. If you used the tool in TFS 2012, you probably noticed this behaves differently. In TFS 2012, once you moved the story to Active, the story wouldn’t show on the list anymore.

Tip #3 - Left over points roll over to the next iteration can be used by the next iteration.
This one caught me off guard and I would say is the most controversial feature. If the forecasted iteration is less than target velocity because the next item would put it over, the tool will use those points for the next iteration. This assumes you would always pull in stories once the others are completed to consistently get the same velocity completed even though you wouldn’t credit until those stories are completed in the following iteration.
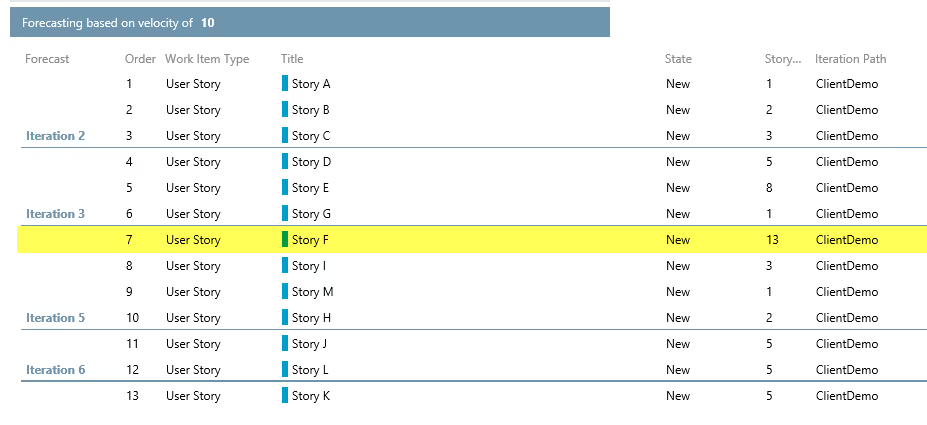
Tip #4 – A story with story points larger than the target velocity excludes the iteration because nothing will be complete that iteration.
If you are small team or using large story points, you might see Iterations that are missing in the forecast because the story points are too large and technically nothing will be completed that iteration. Notice how Iteration 4 is missing because there is a 13 point story when then the target velocity is 10.

Tip #5 – Forecasting is just that. Don’t try to use it for full blown scheduling tool.
As you have seen there are a few behaviors with forecasting that might keep you from wanting to use it for the release schedule. If you use fall through or hardening iterations, you can’t assign zero or a limited velocity for those iterations to allow for fall through stories or unidentified technical debt stories. Understand the intention and the limitations and it will be useful for forecasting your future iterations. This is intended to show how long and what will be completed in each iteration when the effort completed each iteration matches the target velocity.
